New look&feel
I migrated from WordPress to Ghost to publish my content. I ran into some difficulties but finally it's there!

I was never satisfied with the themes of past blog versions. Too heavy to load or just not so pretty to look at. It was good enough but not quite good as I wanted.
So I went first to change the WordPress theme one more time. But I took the opportunity to sit down and think a bit about what I wanted.
So I decided to let my WordPress instance retire and replaced it with a fresh Ghost install.
What I looked for
Like I said, I first looked for a new WordPress theme. But, after wandering for a while, I had issues to find a nice theme that is also finely customizable.
I also didn't want to create a theme from scratch as I'm not a CSS expert. Modifying an existing theme was out of question since that would have been hell to maintain.
So I went through a session of intense googling to look for the perfect CMS for my usage.
After a bit I settled for Ghost (https://ghost.org/). The following features were the main criteria for choice:
- Lightweight and fast to load
- Quite easy customization (I'll come back to this in a bit)
- Redirections to keep the already existing links alive
Pimp my blog
Ghost is a headless CMS. It does not care about the front-end and you can choose anything that has bindings to retrieve data from the CMS. I tested several solutions by the simplest stayed the Ghost default engine which is Handlebars.js.

But the default theme, Casper, was not exactly what I looked for. So I forked the repository and modified it.
Wait! Didn't you tell that you wanted to avoid that because of maintenance hell?
Yes, but basically the frontend in a JAMstack installation (JavaScript front-end + headless CMS) is static. So it doesn't require the same amount of maintenance as a WordPress theme for example. You only have to care for client side security and compatibility with your version of Ghost. That is not the same as merging regular security fixes and improvements of the server-side code.
The fact that the front-end is a static site also comes with some perks:
- Limited attack surface
- Lightning fast loading times
- Caching of the whole website using the webserver or CDNs
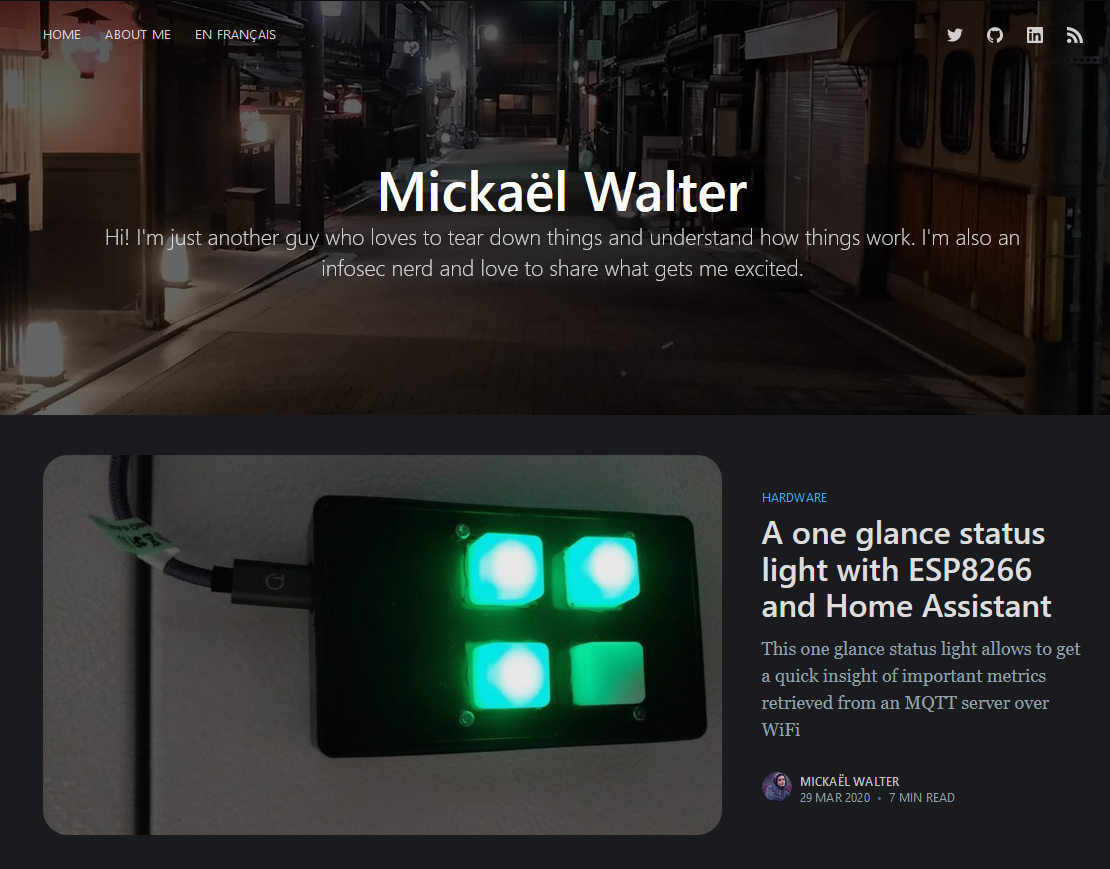
The modifications I made are quite light. I just enforced the dark theme (I plan to let the user choose in the future), got the post listing wider on the landing page, rounded the images, added syntax highlighting and added some content to the template that can not be specified into the backend.
I let the hardest parts to the Ghost team and just forked their repo (https://github.com/TryGhost/Casper).
I then added redirects and custom routes to allow already existing links to continue working as well as creating a french category.
Room for improvement
I'm really satisfied by the overall change. Ghost is fast, lightweight and I think the new theme is gorgeous.
But some things have to be improved in the future. This is under the condition I get the motivation to do it but basically I have the following improvements to do:
- Get the french category working in french (for the UI): Ghost does not support several languages at a same time. Some things can be fixed in the theme but post dates for example are not,
- Support light/dark theme selection by the user: the default Casper theme switch light/dark based on user preference in the browser, and I think this is a bit unclear for the user (it is explicit in some browsers but others base this choice on system parameters or browser's theme),
- Generate syntax highlighting on the server side: that would remove one script loading on the client side and allow the website to be friendlier with users that have JavaScript disabled,
- Add dynamic features: a contact form and a comment section. As the frontend is static, this implies I have to deploy solutions to do that.
Let me know if there are things you think would be cool for this website.
Conclusion
I'm really satisfied by this new website. It gives a new breath to my old blog and will allow me to more freely write content. I always have many ideas but I though not everything was worth its article in english. As things are clearly separated in the new interface, it won't be a blocking thing anymore.
I'm also quite satisfied by the compatibility options provided by Ghost. Redirects and custom routes are really powerful. There should be no dead link pointing here (let me know if you find one). Also, your RSS feed should not require a new configuration. It should be reconfigured only if you want the feed for the French content (at https://www.mickaelwalter.fr/fr/rss/).
So that's all for today! It costed me some short nights and several weeks of work but finally it's there 🎉
